Video Thumbnails: How to Create Eye-Catching Images for Maximum Clicks

A video's thumbnail is often the first thing viewers see, and it plays a critical role in their decision to click on your content. An eye-catching, well-designed thumbnail can make all the difference in driving views and engagement. In this article, we'll cover the design principles, best practices, and tools you need to create captivating video thumbnails that will maximize clicks.
Design Principles for Thumbnails
Creating an effective video thumbnail requires a balance of several key design principles. By understanding these concepts, you can craft thumbnails that stand out and grab attention.
- Consistency: Establish a consistent style for your thumbnails, which helps viewers recognize your content and reinforces your brand identity. Consistency can be achieved through color schemes, fonts, and layout choices. Enhance your web design and user experience with videos for further tips.
- Clarity: Thumbnails should be clear and easy to understand. Use high-quality images and legible text to convey the video's topic or theme.
- Contrast: Utilize contrasting colors and elements to create visual interest and make your thumbnail pop.
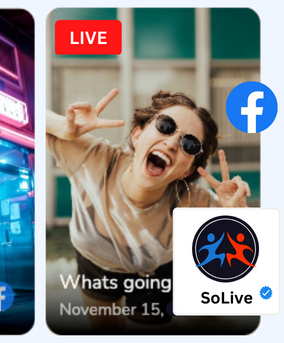
- Emotion: Evoke an emotional response from viewers by incorporating powerful imagery, facial expressions, or intriguing text.
Thumbnail Creation Tools
There are several tools available to help you create stunning video thumbnails:
- Canva: A user-friendly, web-based design tool that offers a wide range of templates, fonts, and images for creating thumbnails.
- Adobe Spark: A powerful thumbnail creator with customizable templates and an extensive library of design elements.
- Snappa: An easy-to-use tool that allows you to create professional-looking thumbnails with access to high-quality stock images and fonts.
Thumbnail Best Practices
Follow these best practices to make your video thumbnails more effective:
- Use high-quality images: Choose sharp, high-resolution images that look great on all devices.
- Include text: Add descriptive or intriguing text to your thumbnail to provide context and encourage clicks.
- Emphasize faces: Human faces naturally draw attention, so featuring a face in your thumbnail can help capture viewers' interest.
- Optimize for mobile devices: Ensure your thumbnail looks good on smaller screens by testing its appearance on various devices and adjusting elements as needed.
A/B Testing Thumbnails
It's important to test different thumbnail options to determine which ones perform best:
- A. Importance of testing: A/B testing helps you identify which thumbnails resonate most with your audience, ultimately leading to more clicks and views.
- B. Tools for A/B testing: Platforms like TubeBuddy and VidIQ provide tools for testing different thumbnail variations on YouTube.
- C. Tips for successful tests: Test one variable at a time (e.g., image, text, or colors), and give each test ample time to gather data before drawing conclusions.
Thumbnail Tips for Different Platforms
Different platforms may require different thumbnail strategies:
- YouTube: Follow YouTube's guidelines for thumbnail dimensions (1280x720 pixels) and aspect ratio (16:9). Keep text concise and ensure it's legible on small screens.
- Facebook: Test video thumbnails in Facebook's ad platform for optimal results. Embed Facebook Live videos on your website for increased reach and engagement.
- Instagram: Opt for bold imagery and minimal text on Instagram, where thumbnails appear smaller in users' feeds.
- Twitter: Twitter's feed moves quickly, so use eye-catching visuals and succinct text to grab attention. Learn how to embed Twitter Live videos on your website for even greater exposure.
Analyzing Thumbnail Performance
To optimize your video thumbnail strategy, track the following metrics:
- Click-through rate (CTR): The ratio of clicks to impressions provides insight into your thumbnail's effectiveness at driving views.
- Watch time: Monitor how long viewers watch your videos after clicking on the thumbnail to gauge audience engagement.
Use this data to refine your thumbnail design and improve performance over time.
Conclusion
Creating eye-catching video thumbnails is essential for maximizing clicks and driving engagement. By following design principles, utilizing thumbnail creation tools, and implementing best practices, you can craft compelling thumbnails that boost your video's visibility and success. Don't forget to analyze your thumbnail performance and make data-driven adjustments to optimize your strategy.
Frequently Asked Questions
How important are video thumbnails?
Video thumbnails play a crucial role in attracting viewers and driving clicks, as they are often the first thing users see when browsing content.
Which tools can I use to create video thumbnails?
Canva, Adobe Spark, and Snappa are popular tools for creating professional-looking video thumbnails.
What design principles should I follow when creating video thumbnails?
Focus on consistency, clarity, contrast, and emotion to create eye-catching and engaging thumbnails.
How can I optimize video thumbnails for different platforms?
Tailor your thumbnail design and dimensions to each platform's specific requirements and user behavior (e.g., YouTube, Facebook, Instagram, and Twitter).
What metrics should I track to measure my thumbnail's performance?Keep an eye on click-through rate (CTR) and watch time to assess the effectiveness of your thumbnail in driving views and engagement.
FYI: You can embed Facebook Live automatically with the EmbedVidio platform. Start a free trial and display your social media video widgets now.

Embed live video feeds on your website automatically!
Try EmbedVidio and automatically add Facebook, YouTube, and Twitch live video feeds to your website.
All features included with every plan